公众号实现微信网页授权

1.摘要
在开发中遇到一个这样的需求,公众号实现微信网页授权,这里以H5为例,详见官方文档微信网页开发 / 网页授权 (qq.com) 😎😎
2.获取code
1 | // 公众号网页授权 |
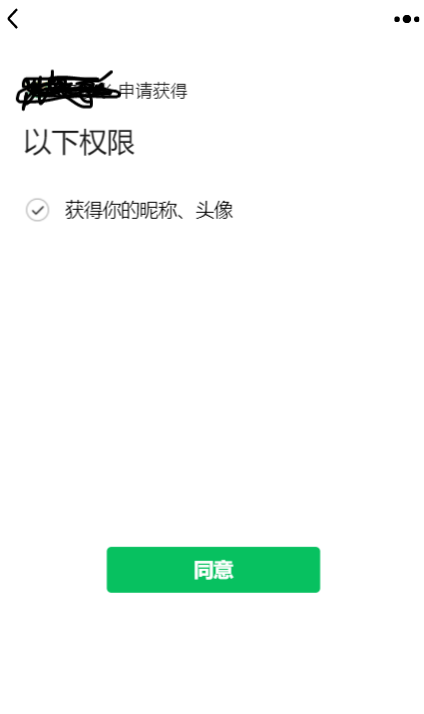
如上,根据官方文档,通过 location.href跳转路径携带相应参数,客户端中将会弹出授权许可。

具体参数配置如下:
| appid | appid是公众号的唯一标识,必须携带 |
|---|---|
| redirect_uri | 授权回调链接地址,请使用urlEncode对链接进行处理(也就是 encodeURIComponent进行处理),此链接地址一般为你的线上域名,注是reditect_uri不是redirect_url |
| response_type | 返回类型,固定填写code |
| scope | 应用授权作用域,snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid),snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且, 即使在未关注的情况下,只要用户授权,也能获取其信息 ) |
| state | 重定向后会带上state参数,开发者可以填写a-zA-Z0-9的参数值,最多128字节 |
| #wechat_redirect | 无论直接打开还是做页面302重定向时候,必须带此参数 |
| forcePopup | 强制此次授权需要用户弹窗确认;默认为false;需要注意的是,若用户命中了特殊场景下的静默授权逻辑,则此参数不生效 |
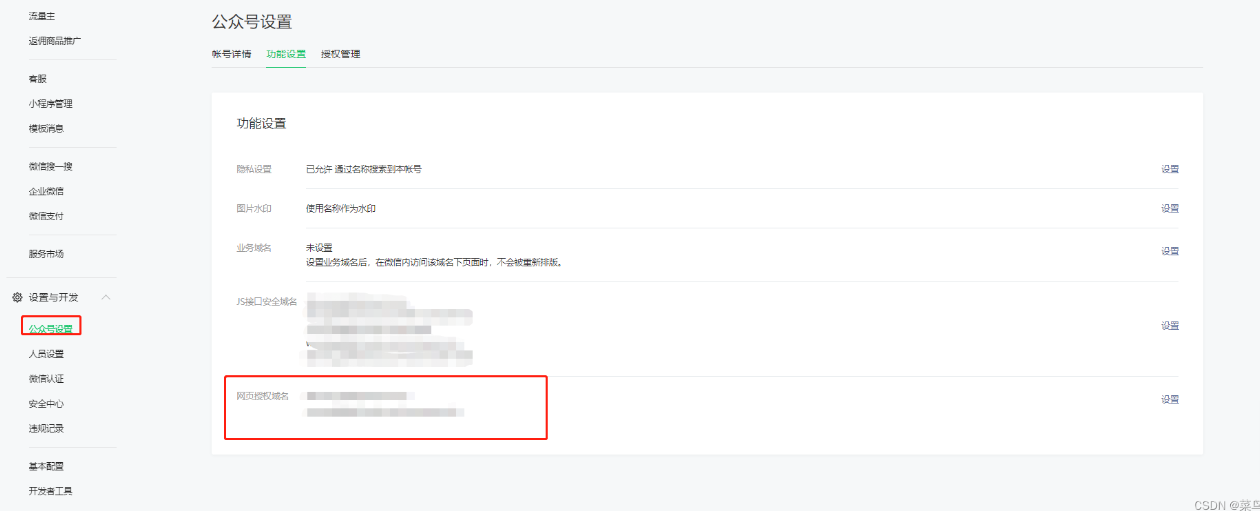
第一,需要注意的是scope参数中的snsapi_base属于静默授权,将是在用户无感知的情况下授权,snsapi_userinfo 是如上图的弹出授权许可,再次做区分。第二,你的重定向线上地址必须在公众号后台配置。

且必须给予权限

当一切准备就绪,点击同意授权登录

路劲出现http://your-url.cn/?code=071A4KFa1oleFG04RnHa1hlxa90A4KFb,
如此情况根本无法调试,在本地也拿不到code,更无法就行后续操作,有没有一种办法让跳转的路径请求指向本地项目呢?答案肯定是有的。
修改host文件
这一步主要是为了把线上域名,定向到本地的ip,从而实现请求线上域名,等同于访问本地localhost:80
C:\Windows\System32\drivers\etc\hosts 在当前文件中添加一条:
1 | // 注意不需要带协议 |
这里填写网页授权域名,也就是你的线上域名。
让后就是,刷新DNS缓存:Win+R打开输入
1 | ipconfig /flushdns |
这种情况说明成功

修改项目端口号
修改项目端口号,这里以vue3+vite项目为例:
1 | export default defineConfig({ |
最好把端口号改为80,避免出现一些小问题😀😀😀😀😀
此时,你在浏览器或者公众号网页调试直接访问http://your-url.cn,
就可以直接反射localhost:80,前提是你的项目中必须启动localhost:80。
3.截取code
在当前页面截取路劲的code参数
1 | // 获取code |
这里有一个坑,你不能通过vue中的获取页面query参数route.query.code拿去code,或者是uniapp中的
1 | onLoad((query)=>{ |
这样的话会造成上线后授权死循环。
最后,当你拿到code就可以进行后续操作了。
4.总结
公众号微信网页授权,网上有很多教程,请根据自己的实际情况,并查阅官方文档。我也是针对我遇到的问题进行总结。可供参考学习!!!
- 标题: 公众号实现微信网页授权
- 作者: The局外人
- 创建于 : 2024-05-14 11:43:01
- 更新于 : 2024-01-01 13:42:00
- 链接: https://dragon-xjy.gitee.io/2024/05/14/公众号实现微信网页授权/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。