
ES6这篇就够了!!

ES6(ECMAScript 2015)是JavaScript的一个重要更新版本。它引入了许多新的语言特性和改进,使JavaScript更加现代化和强大。以下是一些ES6的特性以及开发中的使用方法,话不多说开始ES6之旅吧~~~
let变量与const变量
块级作用域
在日常开发中多存在于使用if/for关键字结合let/const创建的块级作用域,值得注意的是使用let/const关键字声明变量的for循环和var声明的有些不同
1 | for(let index=0;index<5;index++){ |
1 | for(var index=0;index<5;index++){ |
从而得出let声明的变量具有块级作用域
const
const常量声明一个只读属性的变量,不可更改,不可先声明后赋值
举个栗子:
1 | const obj={a:1}; |
这里不是说不能更改值吗?位啥改变a的值确不报错呢?这里就涉及js的一个堆与栈之间的关系了,对于引用数据类型,它是通过在栈中开辟一个地址去对相应堆中的值也就是{a:1},而以上只是修改了堆中的值,而并没用引起栈中地址的变化。const声明的变量并没用变化。
1 | const a=1; |
这里对于基本数据类型,本生值就是存储在栈中,引起了值的变化。
变量提升
用let不存在声明提升,也叫暂时性死区ReferenceError
1 | console.log(a);// ReferenceError:Cannot access 'a' before initialization |
用var存在声明提升
1 | console.log(a);// undefined |
箭头函数
基本用法
1 | let fun= v => v; |
1 | var sum = (num1, num2) => { return num1 + num2; } |
如果箭头函数的代码块部分多于一条语句,就要使用大括号将它们括起来,并且使用return语句返回。
1 | // 报错 |
由于大括号被解释为代码块,所以如果箭头函数直接返回一个对象,必须在对象外面加上括号,否则会报错。
this指向
1 | let obj = { |
1 | let obj = { |
这里阐述了箭头函数中没有属于自己的this,会一层一层往外找,如不涉及this指向问题,建议使用箭头函数,减少代码量。
解构赋值
基本用法
1 | const arr= [1, 2, 3, 4, 5]; |
嵌套多层的情况
1 | let arr= [1,[2,3,4],5]; |
扩张运算符
1 | let obj = { a: 1, b: 2 }; |
同样,如果用户自定义的属性,放在扩展运算符后面,则扩展运算符内部的同名属性会被覆盖掉。
1 | let obj = {a: 1, b: 2}; |
这样,解构赋值与扩展运算符结合使用,可以极大解决提高开发效率
1 | let { x, y, ...z } = { x: 1, y: 2, a: 3, b: 4 }; |
数组操作
数组合并
1 | let u1 = ['张三', '李四', '王五']; |
slice
slice用于截取数组
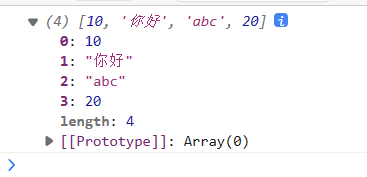
1 | let arr = ['刘德华', 10, '你好', 'abc', 20,'张学友','黎明'] |

代码看出,slice(1,5)中1,5代表数组的索引,且索引包前不包后,只包括索引为1,不包括索引为5,且最终返回值为满足条件的数组
1 | let arr = ['刘德华', 10, '你好', 'abc', 20,'张学友','黎明'] |
当参数只有一个时,这个参数就代表开始开始那个,上述代码代表以索引为1的那个元素开始,截取后面所有的元素。
indexOf
indexOf可用于查找数组
1 | let arr = [1, 2, 3, 4, 5, 6, 7, 8] |
indexOf中第一个参数代表你要查询的元素,如上述代码查找元素8,查到就返回元素的索引,
如果没查到就返回-1。
1 | let arr = [1, 2, 3, 4, 5, 6, 7, 8] |
对于indexOf中第二个参数表示传入数组的索引,上述代码代表:从索引为3的地方查找元素2。
includes
1 | let users = ['张三','李四']; |
注:includes判断依据是===(全等于)
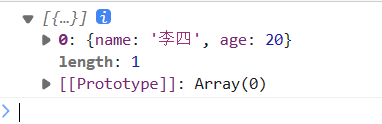
find
find 用来找到第一个符合条件的成员,没有找到返回 undefined,结果返回对象
1 | let user = [{ name: '张三', age: 18 }, { name: '李四', age: 20 }]; |
findIndex
findIndex 用来找到第一个符合条件的成员的索引,没有的话返回-1
1 | let user= [{ name: '张三', age: 18 }, { name: '李四', age: 20 }]; |
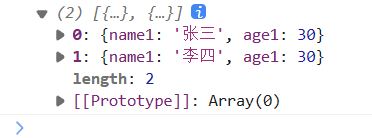
filter
1 | let user = [{ name: '张三', age: 18 }, { name: '李四', age: 20 }]; |
结果返回数组
妙用filter
1 | let arr = [{name: '张三',age: 20},{name: '李四', age: 25 }] |
filter不仅能过滤数组对象,还能修改数组对象的属性值,return true妙用
map
map 用来返回一个对成员进行加工之后的新数组
1 | let users = [{ name: '张三', age: 18 }, { name: '李四', age: 20 }]; |

every与some
注:every方法return一个条件,必须全部满足此条件返回true,有一条不满足,就返回false
1 | let arr = [{ name: '刘德华', age: 20 }, { name: '张学友', age: 25 }, { name: '郭富城', age: 30 }] |
注:some方return一个条件,只要有一个满足条件,就返回true
1 | let arr = [{ name: '刘德华', age: 20 }, { name: '张学友', age: 25 }, { name: '郭富城', age: 30 }] |
总结:every与some的区别是:every(一假及假),some(一真及真)
reduce
使用场景数组累加和操作数据组成新的数组
1 | let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] |
这里提及一些不同的用法:
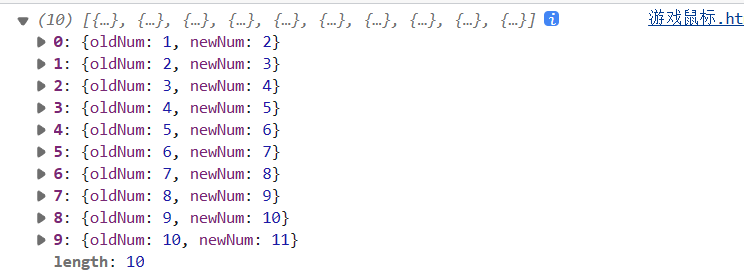
1 | let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] |

当你需要操作数据组成新的数组或对象时,可以用这种方式,实际开发中得看具体逻辑.
结语
很多的方法我只讲最基础的,具体在开发中怎样去灵活运用,需要自己摸索,这里只是总结了一小部分Es6相关知识,后面我将不断完善,此外以上的整理内容有误的地方,欢迎在评论中指正,万分感谢。
- 标题: ES6这篇就够了!!
- 作者: The局外人
- 创建于 : 2024-05-14 11:43:01
- 更新于 : 2023-09-15 17:55:51
- 链接: https://dragon-xjy.gitee.io/2024/05/14/关于Es6这篇就够了/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。