简单又实用的CSS小技巧!

CSS是网页设计的重要组成部分,负责网页的样式和布局, 大约有上百个属性,本文分享一些有用的 CSS 小技巧,方便开发者和设计师参考,一起来看看吧~~~
firlter用法
filter(滤镜)通常用于调整图像、背景和边框的渲染。
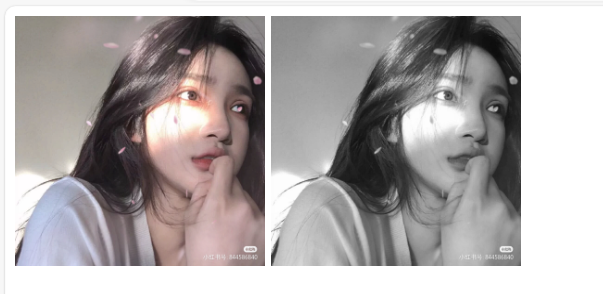
图片置灰
1 | filter: grayscale(100%); |

滤镜阴影
1 | filter: drop-shadow(10px 10px 10px rgba(0,0,0,0.8)); |
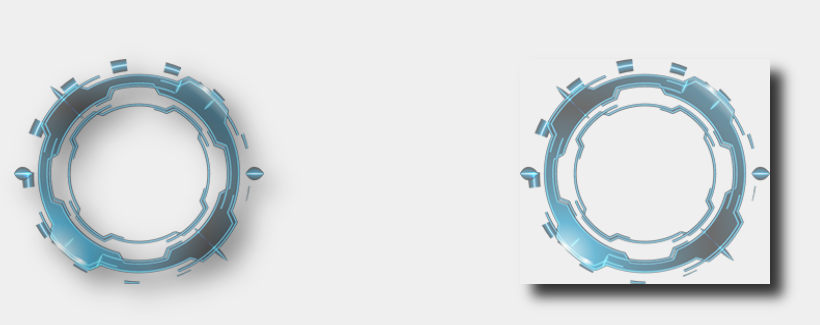
大多数人都知道box-shadow: 10px 10px 10px rgba(0, 0, 0, 0.8);是设置盒子阴影,但你知道 filter: drop-shadow与box-shadow的区别吗?
举个例子:
1 | <style> |
这里列举了两种情况:
不难看出区别显而易见,但值的注意的是这种情况只针对一张无背景的图片。
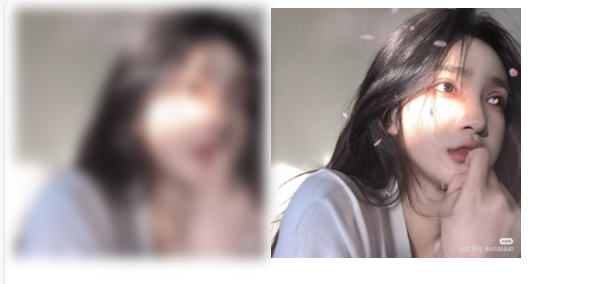
模糊图片
1 | //数值越高越模糊 |
对比图:
Cursor
cursor CSS 属性设置光标的类型(如果有),在鼠标指针悬停在元素上时显示相应样式。
1 | cursor:default//默认箭头 |
自定义光标样式,通过url可以自定义样式我查阅相关文档,发现最适合设置鼠标样式的文件为.cur和.gif但都没生效用.ico就成功了
这是网址 https://convertio.co/zh/png-cur/
1 | //这里default是当图片没加载出来时候显示默认光标 |

如制作游戏网页可以这样
超出文本省略号
单行文本
1 | overflow:hidden;/*超出部分隐藏*/ |
多行文本
1 | overflow: hidden; |
其他
input光标颜色
1 | input{ |
画一个太阳
1 | div { |

最后
以上就是一些开发中可能会用到的技巧,后续我还会总结出更多实用小技巧!!!
- 标题: 简单又实用的CSS小技巧!
- 作者: The局外人
- 创建于 : 2024-05-14 11:43:01
- 更新于 : 2023-09-03 22:18:25
- 链接: https://dragon-xjy.gitee.io/2024/05/14/简单又实用的CSS小技巧/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
评论